Centro Assistenza di Register.it
Come integrare font personalizzati tramite @font-face
I caratteri personalizzati sono un ottimo modo per rendere il tuo sito davvero unico.Puoi scegliere un carattere che corrisponda al tuo logo, un carattere presente sui tuoi biglietti da visita o caratteri creativi e particolari adatti al target del tuo sito web.
I font disponibili nell’editor di Simply Site e quelli presenti in Google Fonts offrono un'ampia gamma di caratteri per il tuo sito web, ma puoi anche scegliere di incorporare e utilizzare font personalizzati.
Attenzione: le informazioni che trovi in questa guida si basano su uno strumento di terze parti e non su uno di Simply Site. Inoltre, tieni presente che l’uso tecnologia @font-face richiedere la personalizzazione de codice del sito. Non possiamo garantire che il carattere che scegli supporti l'incorporamento web, che i file che rilasciati siano pronti per l'uso o che il codice che modifichi sia nel formato corretto.Ti consigliamo quindi di eseguire il backup del tuo sito prima di apportare modifiche al codice personalizzato.
Prepara i file dei tuoi font personalizzati
I caratteri personalizzati possono essere disponibili in diversi formati, i più popolari sono .otf, .ttf, .woff, .svg e .eot. Per poter utilizzare il tuo font personalizzato, devi assicurarti di possedere i file .ttf, .eot e .svg.
Se hai solo un file .otf o .ttf, ti consigliamo di utilizzare uno strumento esterno per convertire il carattere nei formati richiesti (nella nostra guida di seguito, utilizziamo FontSquirrel, ma puoi utilizzare qualsiasi alternativa disponibile).
Converti i file nei formati .otf o .ttf
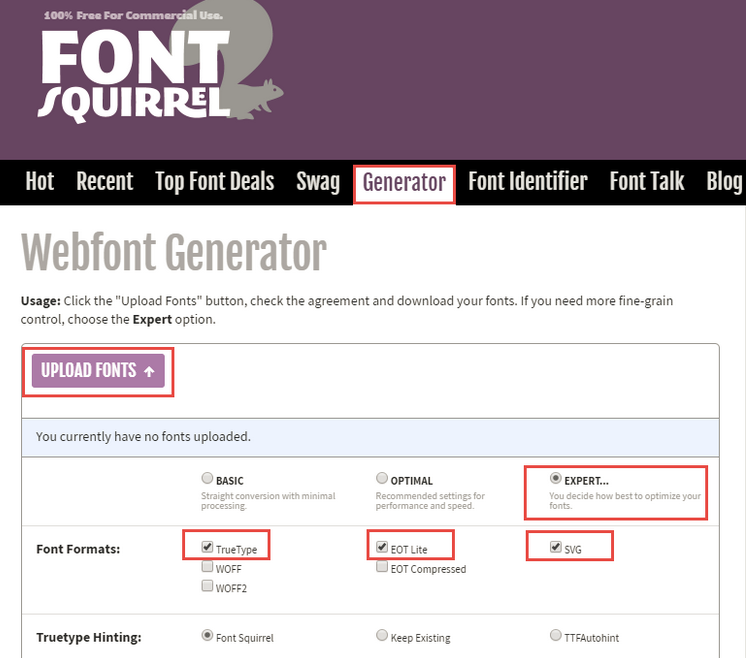
1. Scarica o acquista il carattere in formato .otf o .ttf controllando che il font scelto sia concesso in licenza per il Web.2. Vai allo strumento generatore di caratteri web FontSquirrel, carica il carattere e convertilo usando l'opzione “Esperto”. Scegli almeno i seguenti formati e scaricali: TrueType (.ttf), EOT Lite (.eot), SVG (.svg).

Carica i file dei tuoi font su Simply Site
Se hai già i collegamenti ai caratteri vai al passaggio successivo. Altrimenti, dovrai incorporare le versioni .ttf, .svg e .eot dei font nel tuo sito web.
1. Nel pannello di gestione di sinistra, clicca su Contenuto, poi su Contenuto del sito e su Gestisci file.
2. Clicca su Carica nuovo file e caricare questi file.
3. Se passi il mouse su uno degli elementi presenti in File caricati, fai clic su Seleziona per generare un pulsante Download file sul tuo sito.
4. Sulla barra di navigazione, clicca su Informazioni e strumenti e su Anteprima collegamento. Fai clic con il tasto destro del mouse e seleziona Copia indirizzo collegamento per recuperare il link di collegamento al tuo file.
Questo processo deve essere eseguito separatamente per ogni file .ttf, .eot e .svg in modo da ottenere tre collegamenti a tre formati di file.
Nota: Questo passaggio non funziona durante l'anteprima nell'editor. È necessario utilizzare il collegamento di anteprima accessibile in "Informazioni e strumenti" nella barra di navigazione.Incorpora i file su Simply Site tramite @font-face
1. Passa alla Modalità sviluppatore nel tuo sito, apri il file site.css e incolla il codice seguente:
@font-face {
font-family: 'FONT-NAME';
src: url('URL') format('embedded-opentype'),
url('URL') format('svg#FONT-NAME'),
url('URL') format('truetype');
font-weight: normal;
font-style: normal;
}
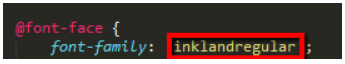
2. Vai alla cartella dei tuoi font che ti è stata fornita o che hai scaricato da FontSquirrel e cerca un file di foglio di stile con un codice simile a quello sopra. La riga che inizia con font-family: avrà il nome univoco assegnato al tuo font.
3. Copia il nome del font e sostituisci due istanze di FONT-NAME nello snippet di codice sopra con il nome del tuo font.
4. Salva e chiudi la modalità sviluppatore.
5. Nel pannello di gestione di sinistra, clicca su Contenuto e poi su Contenuto del sito.
6. Clicca su Gestisci file e su Seleziona sul file del carattere per aggiungere un pulsante al sito.
7. Clicca sul pulsante per aprire l'Editor dei contenuti, fai clic con il tasto destro del mouse sull'URL del carattere e selezionare Copia indirizzo collegamento.
8. Vai in Modalità sviluppatore, apri site.css e sostituisci l'URL con i percorsi dei rispettivi formati che hai Caricato (l'URL copiato dal pulsante nel passaggio 7) e fai clic su Salva.
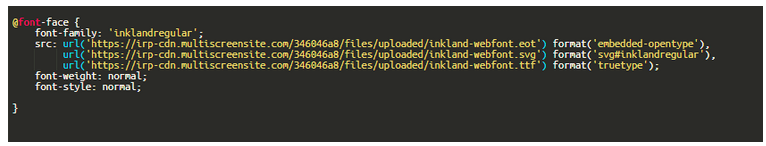
Attenzione: Non dimenticare di modificare i segni di chiusura: un punto e virgola alla fine dell'elenco dei file e una virgola dopo il formato .svg.
Ecco è un esempio di come dovrebbe apparire il codice finito:
Torna all'editor, fai clic con il tasto destro del mouse sull'elemento di testo che desideri modificare e fai clic su Modifica HTML / CSS.
Adesso puoi applicare il tuo nuovo font a tutti i dispositivi o a delle visualizzazioni specifiche utilizzando lo snippet CSS nella seguente forma: font-family: 'FONT-NAME'! Important ;.
Ad esempio, per il nostro font, abbiamo aggiunto questa riga di codice CSS: font-family: 'inklandregular'! Important ;.
In questo modo, puoi applicare il nuovo font a paragrafi, intestazioni e così via. Se desideri applicare i tuoi font personalizzati agli elementi di testo nell'intestazione, fallo in modalità sviluppatore.
Come applicare il font personalizzato tramite CSS
Per impostare il carattere che hai incorporato come carattere globale del tuo sito, aggiungi la seguente riga CSS a site.css. Per maggiori informazioni su come aggiungere i CSS personalizzati vedi la pagina Modalità sviluppatore
"*#dm div.dmContent *, *#dm div.dmFooter *, *#dm div.dm-title {YOUR_GOOGLE_INTEGRATION_CODE}"
Sostituisci YOUR_GOOGLE_INTEGRATION_CODE sopra con il codice CSS della famiglia di caratteri che hai copiato da Google Fonts e clicca su Salva
Come applicare il font a un widget specifico
Per applicare il font a un singolo widget:
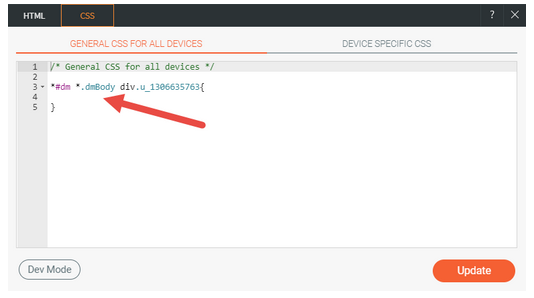
1. Clicca sul tasto destro del mouse sul widget e clicca su Modifica HTML / CSS per aprire la finestra di modifica del widget.
2. Aggiungi il codice CSS della famiglia di caratteri salvato nel passaggio 2 tra le parentesi { } nel CSS generale o per uno specifico dispositivo.
Adesso il nuovo Il font è ora applicato agli elementi di testo del widget e puoi utilizzare l'editor in linea per cambiare i colori e modificare il testo.
Come applicare i font personalizzati a tutto il tuo sito web
Per applicare i font personalizzati a livello globale, è necessario sostituire gli elementi CSS specifici con il nome del font personalizzato.
Per farlo:
1. Clicca sul pulsante Modalità sviluppatore nella barra di navigazione.
2. Clicca su HTML / CSS del sito e su site-theme.css.
3. Cerca l'intestazione o la classe di caratteri specifica che desideri modificare (ad esempio, H1, H2 e così via) e sostituisci la famiglia di caratteri corrente con il nome del font personalizzato.
4. Clicca su Salva.
5. Clicca su Chiudi per chiudere la modalità sviluppatore.
Da valutare...
L’uso di font personalizzati può rallentare le prestazioni del sito e il tempo di caricamento delle pagine perché il font deve essere scaricato prima di essere visualizzato. I siti creati con Simply Site generalmente sono molto veloci ma una diminuzione della velocità di caricamento della pagina è inevitabile quando vengono caricati font aggiuntivi nel sito web. Prendi in considerazione questo aspetto prima di decidere di usare font personalizzati.
Ti ricordiamo inoltre di utilizzare solo font concessi in licenza per il Web e / o per uso commerciale. Il mancato rispetto della licenza del proprietario di un font costituisce una violazione del copyright.