Centro Assistenza di Register.it
Configurare Varnish Cache per WordPress in Plesk Onyx
Quando un sito wordpress riceve molto traffico i tempi di risposta delle pagine web potrebbero risultare rallentati e poco performanti. Inoltre il server virtuale o dedicato che ospita l’istanza wordpress risulta avere un carico di CPU elevato. In questo caso “Varnish Cache” potrebbe fare al caso vostro, in quanto è in grado di servire il contenuto duplicato attingendo da una propria cache senza richiedere il contenuto al web server Apache.
Questa guida step by step spiega come configurare Varnish Cache su container Docker, su di un Server Dedicato o Virtuale provvisto del pannello di controllo Plesk Onyx e come testare le performance di wordpress o del CMS prima e dopo l’utilizzo di Varnish Cache.
Perché installare Varnish su di un Container Docker
I container Docker permettono di ospitare al loro interno istanze di sistemi operativi, pool di applicazioni o singoli servizi, in maniera del tutto semplice. Grazie ad essi infatti, non sarà necessario installare l’applicativo direttamente sul server di produzione ma basterà lanciare, come nel nostro caso, un’immagine “ready to go” di Varnish, o dell’applicativo che desiderate utilizzare, per avere a disposizione un’ambiente completamente indipendente dal sistema operativo sottostante. Infatti, nel caso ci fosse un errore di configurazione nel container utilizzato sarà sufficiente rimuoverlo e ricrearlo in pochi secondi.
Come attivare Varnish in Plesk
Di default Plesk usa il web server Nginx come reverse proxy per Apache web server. Questo significa che Nginx resta in “ascolto” sulla porta 80 (443 per https) e Apache rimane in “ascolto” sulla porta interna 7080 per HTTP e 7081 per HTTPS. Bene, noi andremo a pubblicare il container Varnish fra questi due webserver; così facendo Varnish prenderà le richieste dal web server Nginx ed il contenuto dal web server Apache.
Guarda il video su come configurare Varnish Cache su WordPress
Leggi la guida per configurare Varnish Cache su WordPress
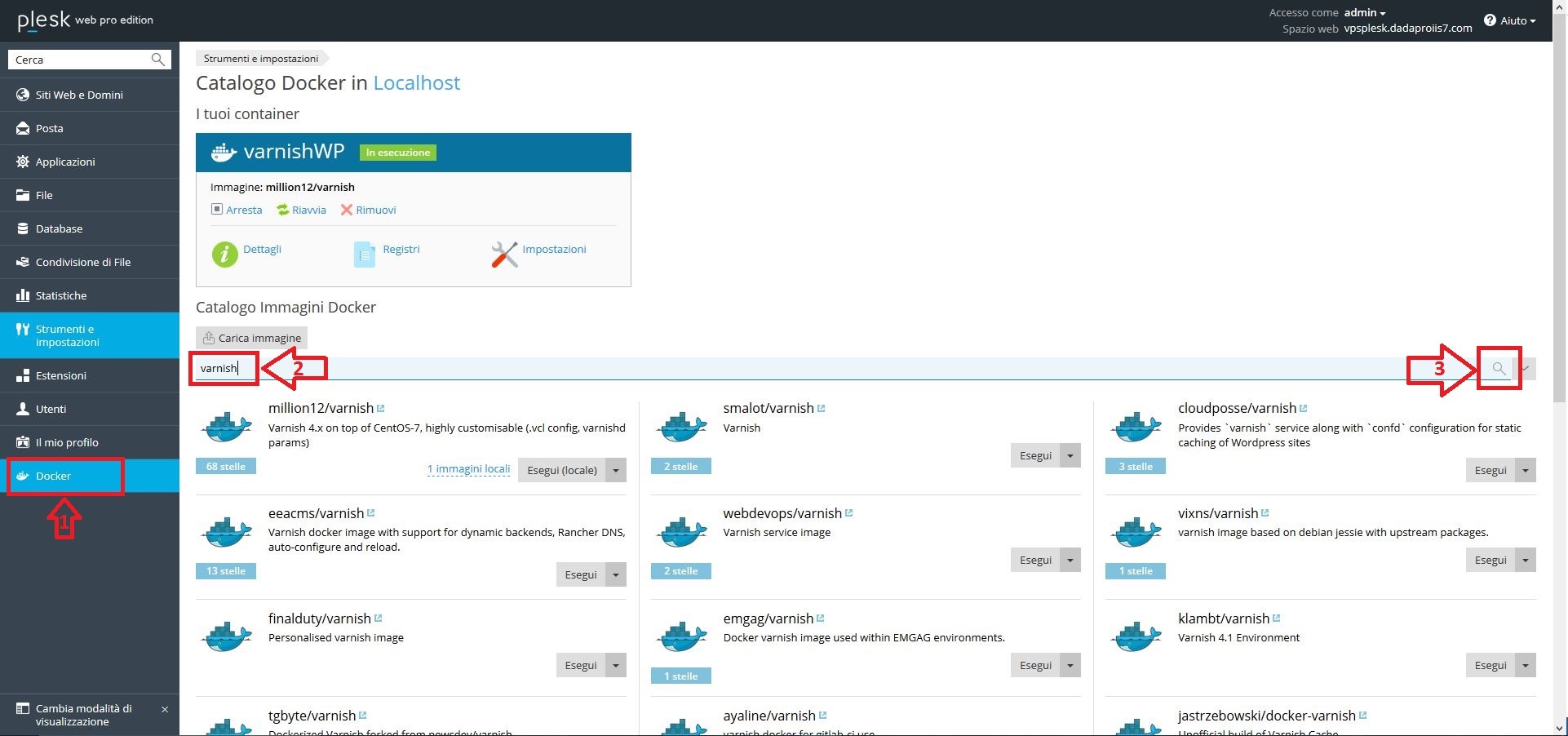
1) Per prima cosa dovremo accedere al pannello di controllo Plesk Onyx, inserendo nel browser l’indirizzo del proprio server seguito dalla porta 8443 (es: https://151.236.62.98:8443) e le dovute credenziali di accesso al server.2) Nella console di Plesk dovremo selezionare dal menù di sinistra la voce Docker ed inserire nella barra di ricerca la parola “varnish”, premendo poi la lente di ingrandimento sulla destra per far partire la ricerca.

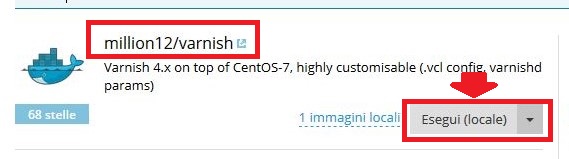
3) Selezionare a questo punto il container million12/varnish dal catalogo Docker e cliccare su Esegui;

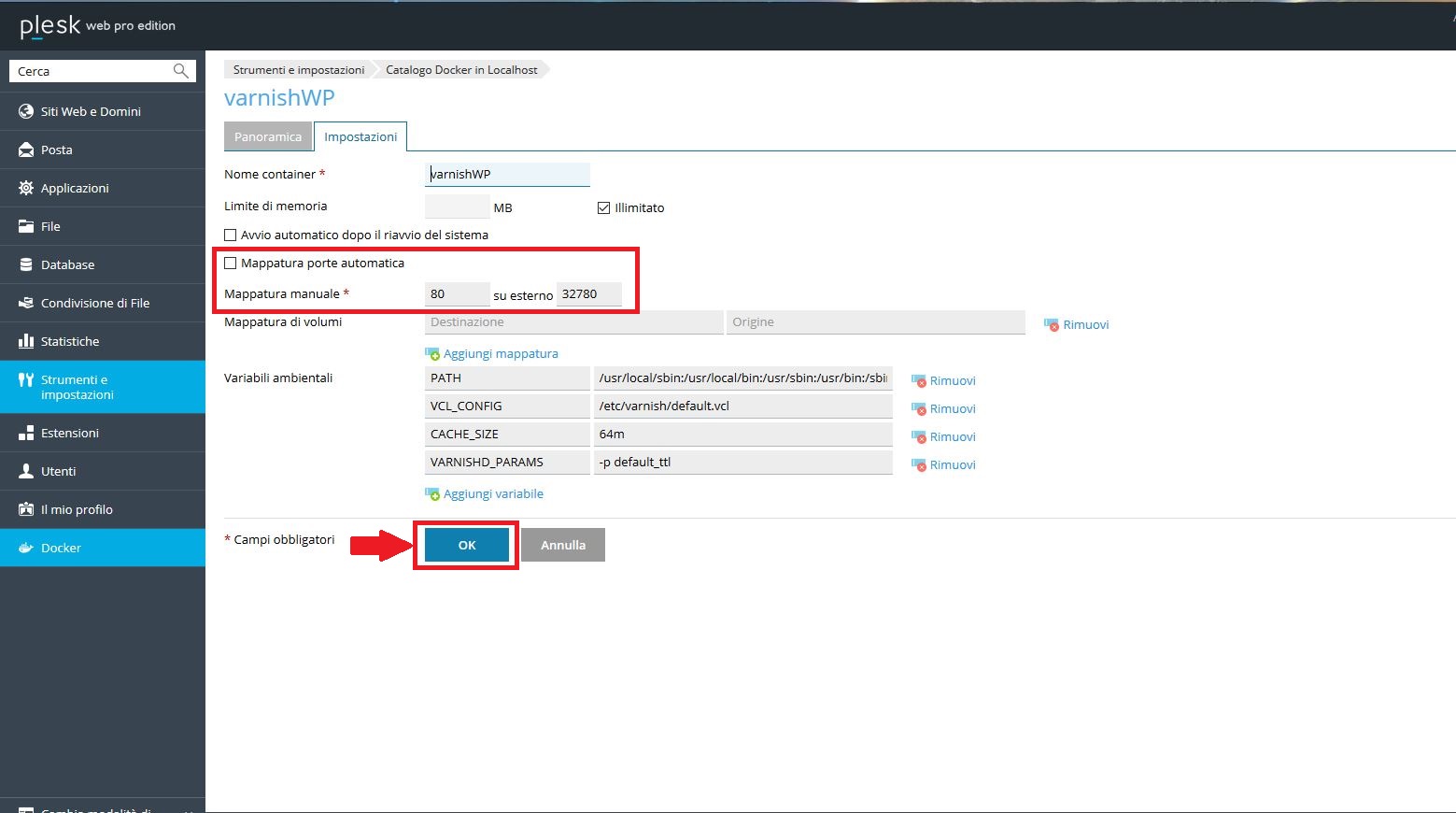
4) A questo punto apparirà la schermata di configurazione del container Varnish. Occorre disabilitare la mappatura automatica delle porte, specificare una porta esterna (in questo tutorial useremo la 32780) e cliccare su OK.
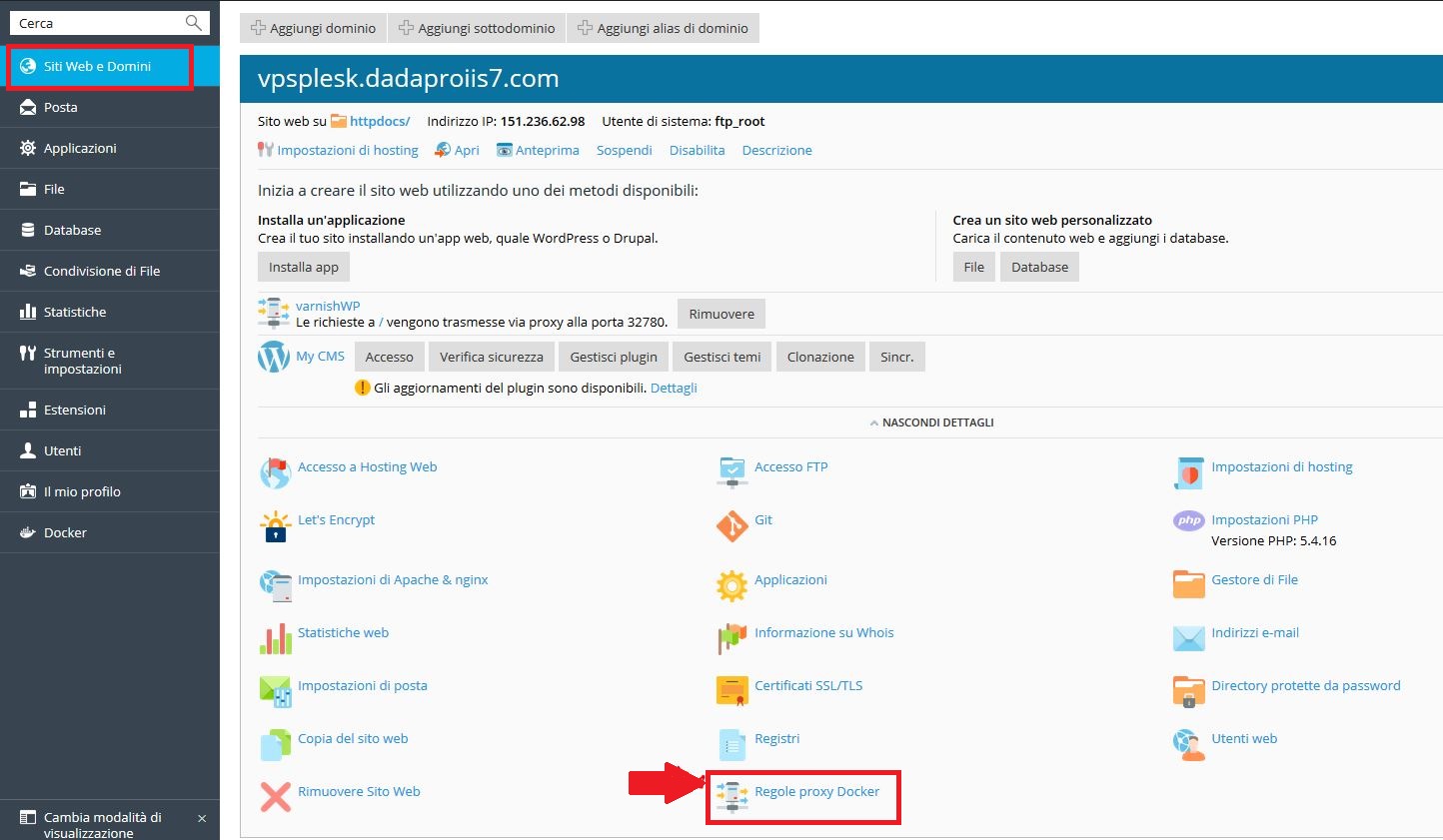
5) Fatto questo dovremo abilitare la regola di Proxy Docker sul dominio in cui vi è installato WordPress in modo tale da girare le richieste http pervenute sulla porta 80 al container Varnish.
Quindi occorre selezionare dal menù di sinistra Siti Web e Domini, e poi cliccare il link Regole Proxy Docker.

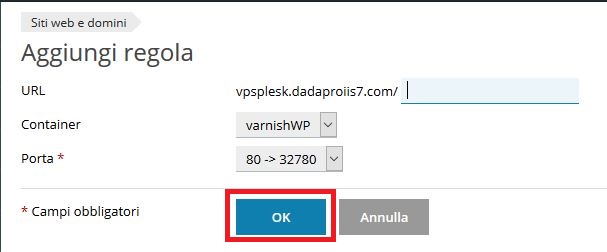
6) Fare click sul pulsante Aggiungi Regola e cliccare su OK in quanto non verrà apportata alcuna modifica alla regola proposta dal sistema.
IMPORTANTE
Se richiamassimo adesso il dominio sulla quale vi è la regola di proxy verrebbe restituito un errore “503 Backend Fetch failed” in quanto ancora deve essere configurato il container Varnish.
7) Accedere quindi al proprio server utilizzando una connessione SSH e le dovute credenziali root del server
Il solo modo di configurare Varnish è utilizzando una connessione ssh per connettersi al proprio server, in quanto dovrà essere modificato un file di configurazione proprio del container Varnish. Accedere quindi al proprio server utilizzando una connessione SSH e le dovute credenziali root del server.
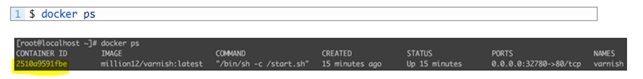
Recuperare l’ID del docker container.
Per avere una lista di tutti i container attivi sul nostro server digitiamo:

Copiare il Container ID ed usare il seguente comando per interagire con il container Docker:![]()
8) A questo punto, utilizzando l’editor di testo preferito (nel nostro caso utilizzeremo “vi”) andare ad editare il file:![]()
Andremo ad utilizzare un file di configurazione (scaricato da un repository GitHub) già pronto per l’utilizzo di Varnish in WordPress. Questo perché ovviamente Varnish può essere utilizzato per diversi scenari, ed il file di configurazione di Varnish potrà essere personalizzato secondo le proprie necessità.
Per scaricare il file di configurazione utilizzato in questo tutorial CLICCA QUI.
Sostituisci le righe nel file dove vi è riportato l’indirizzo IP XXX.XXX.XXX.XXX con l’indirizzo IP del tuo server e salva il file di configurazione.
Una volta salvato il file possiamo fare logoff dal server.
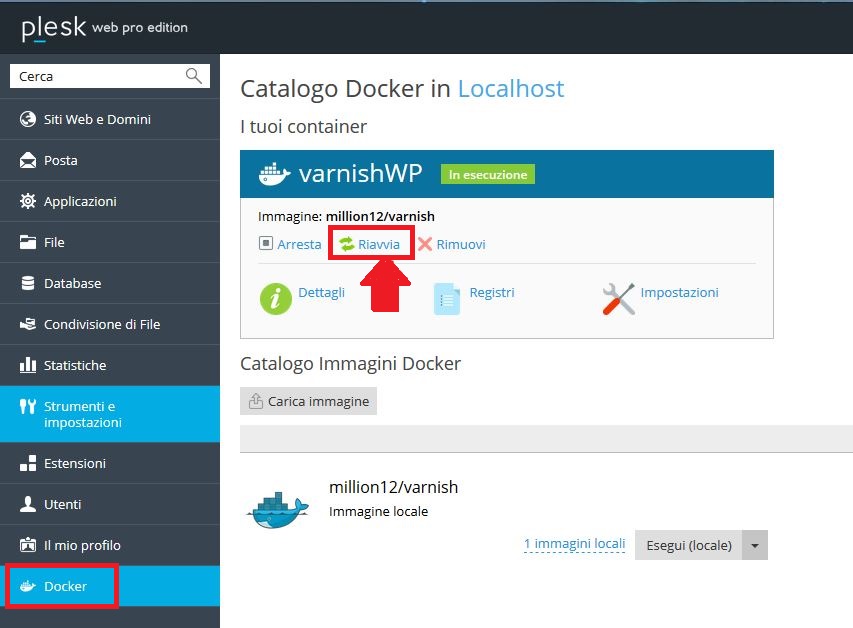
9) Tornare alla console di Plesk. Selezionare nel menù di sinistra la voce Docker e riavviare il container cliccando su Riavvia.
Se il file di configurazione che avete caricato non contiene errori, il container verrà caricato senza problemi.
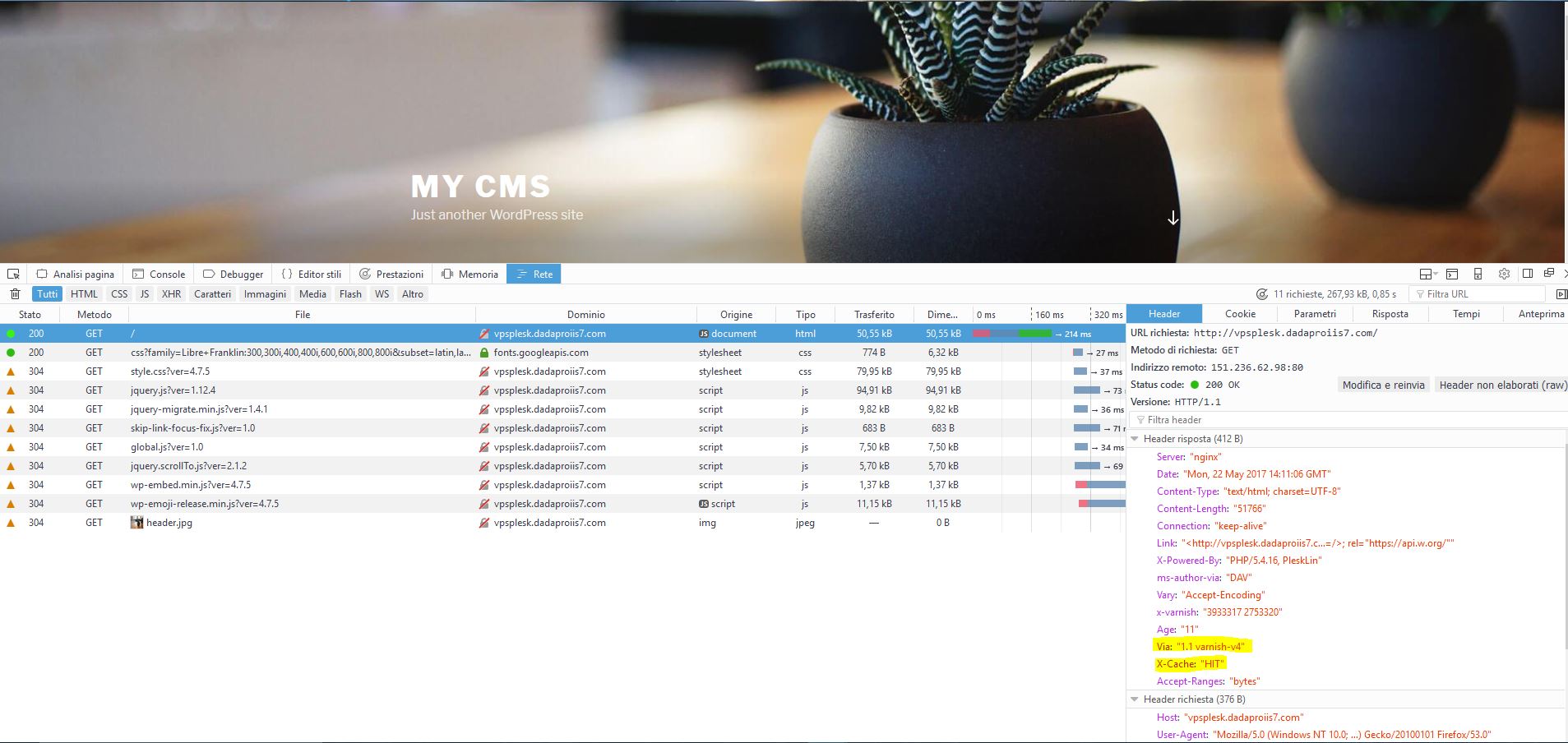
Una volta che Varnish risulta correttamente configurato, andando a richiamare il proprio sito WordPress verrà servito regolarmente. Andando ad analizzare la richiesta con i “Developer Tools” del proprio browser (nel nostro caso Firefox) vediamo che la richiesta è stata fornita direttamente dalla cache di Varnish e non richiesta al backend Apache (nel caso la pagina richiesta non fosse in cache di varnish, l’header X-Cache sarebbe su “MISS”)IMPORTANTE
Nel caso il container non si riavviasse a causa di un errore nel file di configurazione la cosa migliore è rimuovere il container e ricrearlo seguendo gli step precedentemente indicati.

Facciamo qualche stress test
Abbiamo detto che Varnish avrebbe dovuto migliorare le performance del server che ospita l’istanza WordPress ed i tempi di risposta anche quando ci sono molte richieste contemporanee. Abbiamo utilizzato un comune stress test tool per simulare le richieste al nostro WordPress, ed utilizzando un comune VPS con 1vCPU e 500MB di RAM i risultati sono molto soddisfacenti.
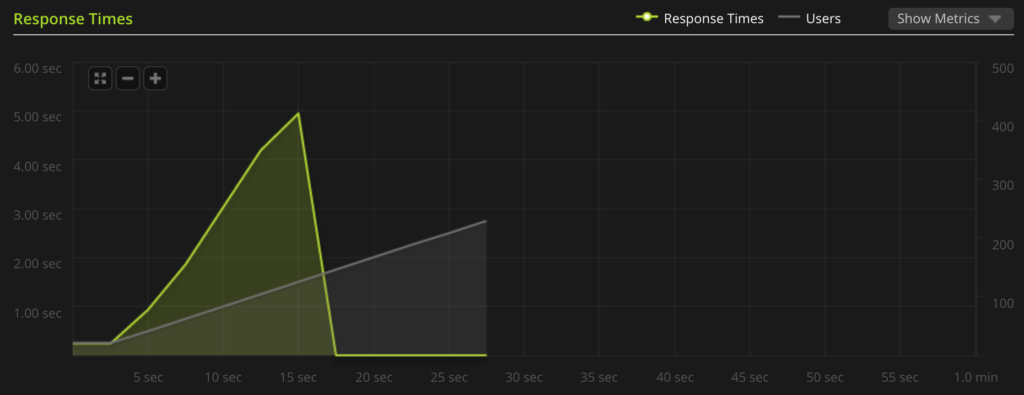
Risultati SENZA Varnish:
Come possiamo vedere già con 50 utenti concorrenti abbiamo dovuto fermare il tool, in quanto il server non era in grado dopo circa 15 secondi di prendere in carico ulteriori richieste. Inoltre i tempi di risposta si aggiravano sui 5 secondi, un tempo inaccettabile per un cms di questo tipo.
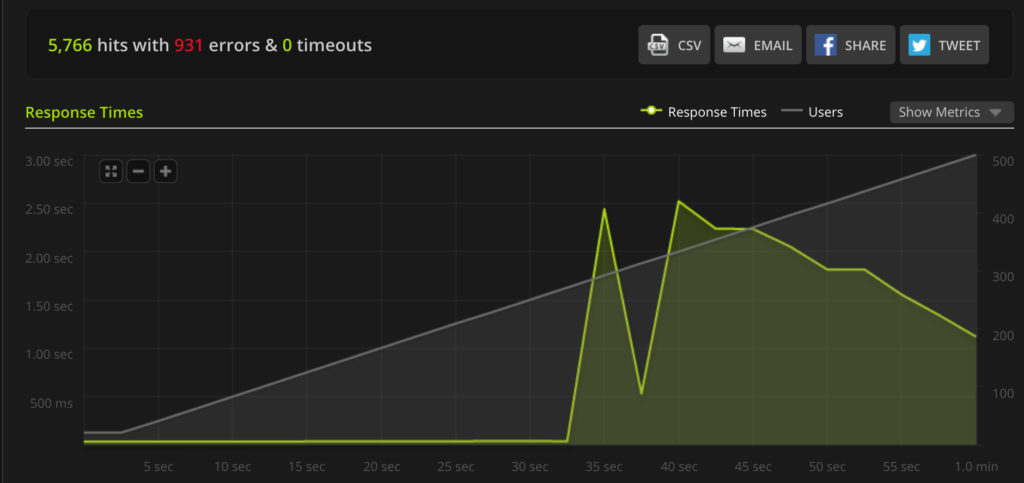
Risultati CON Varnish:

Grazie a Varnish cache il carico del server risulta essere stabile anche quando vi sono moltissime richieste concorrenti. Utilizzando infatti circa 300 utenti concorrenti il server ha risposto a tutte le richieste all’interno dei 30 secondi con tempi di risposta inferiori a 200ms. Dopo 30 secondi consecutivi di richieste il server ha mostrato i suoi limiti hardware in quanto ha iniziato a rispondere con dei tempi maggiori, ma comunque all’interno dei 2 secondi. Aumentando le risorse adeguate in abbinamento all’utilizzo di Varnish cache saremo sicuri di poter servire le proprie pagine WordPress ad una velocità ottimale.